Jak powinien wyglądać formularz zamówienia online? — szczegółowa checklista
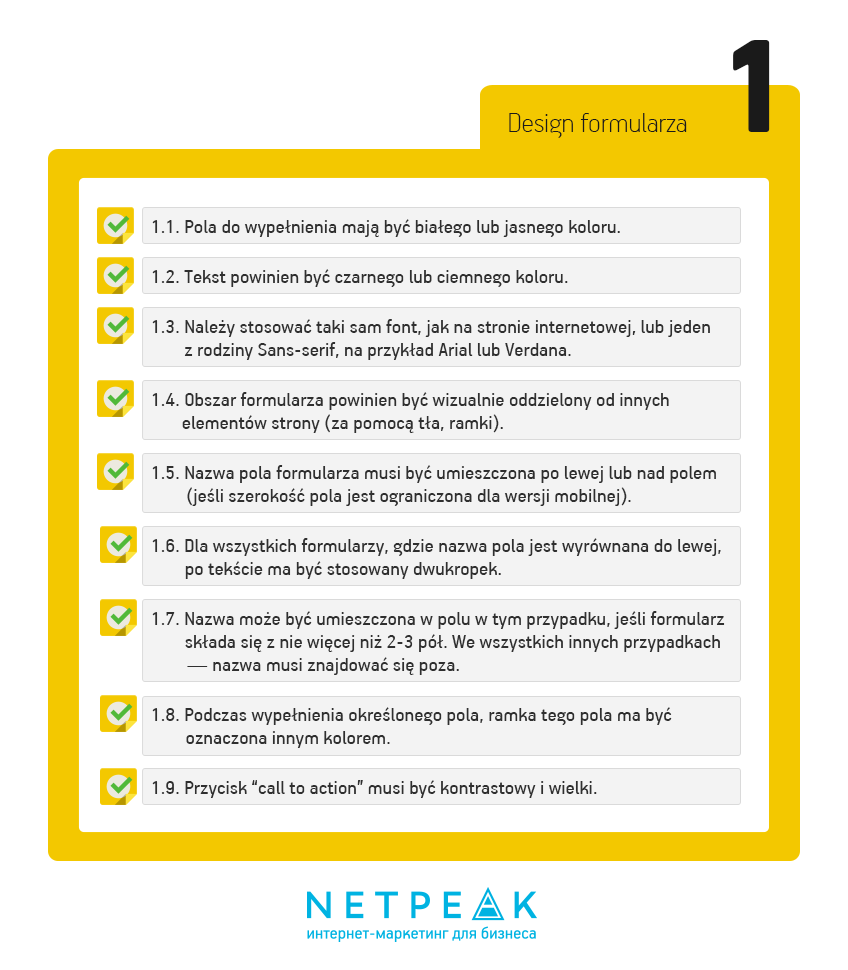
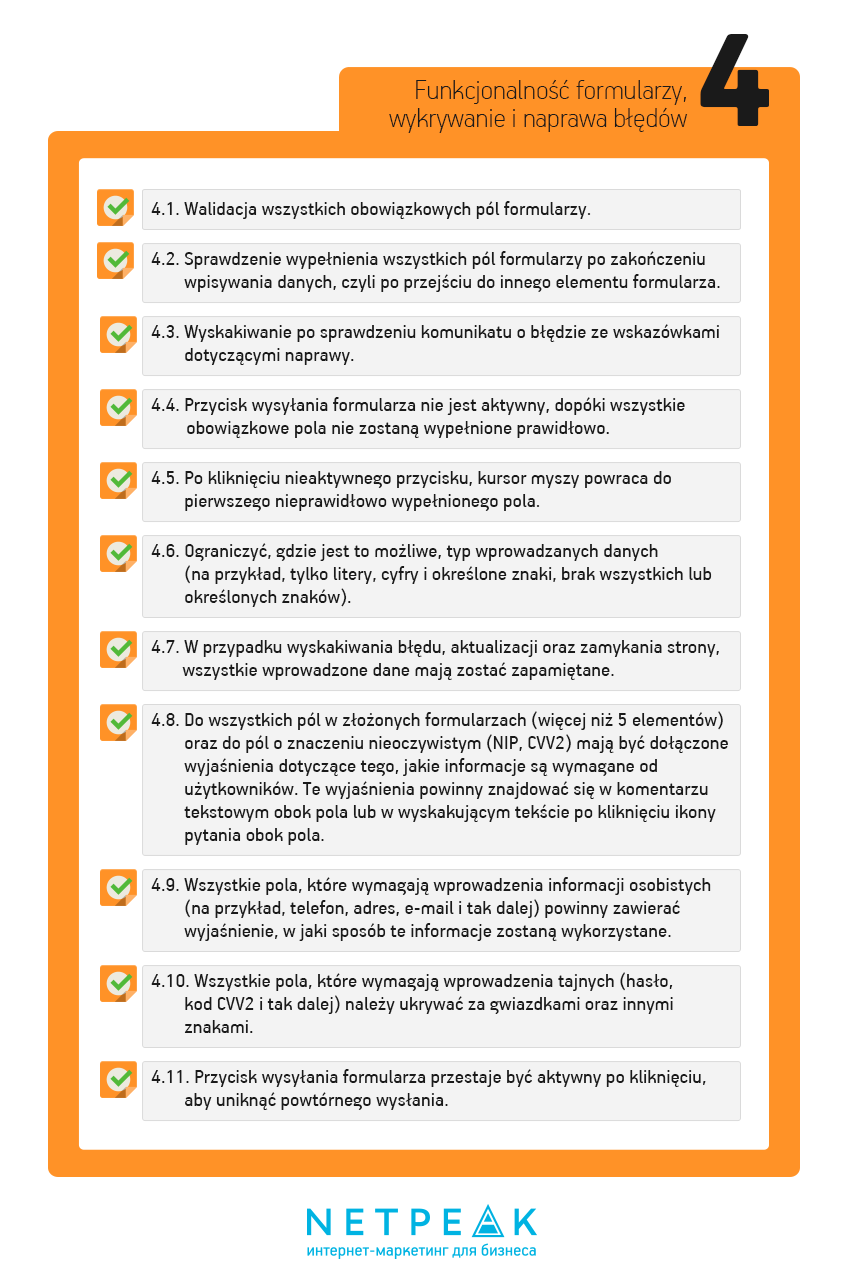
70-80% użytkowników opuszcza stronę na etapie złożenia zamówienia. Większość błędów w strukturze formularza jest przerażająco banalna. Jednak wciąż mamy do czynienia z formularzami, których wypełnienie samo w sobie jest questem. Dlatego postanowiłem stworzyć szczegółową checklistę dotyczącą wszystkich możliwych formularzy zamówień dla stron e-commerce. Rzucaj linkiem do tego postu we wszystkich łamaczy zasad designu i użyteczności.
Na Zachodzie kwestia kształtowania kultury formularza została rozwiązana za pomocą konkursów, takich jak Web Form Design Awards oraz E-commerce Design Awards firmy Shopify. Wyróżnienie otrzymują nie tylko najlepsze. Ten projekt, na przykład, jest uznawany za jedną z najbrzydszych witryn e-commerce w Wielkiej Brytanii.
Na przykład specjalista usability Christian Holst zaleca podczas składania formularzy unikać przycisków “cofnij”,“dalej” oraz “zatwierdź” (jeśli chodzi wyłącznie o zatwierdzenie wpisanych danych). Więcej niż 50% uczestników eksperymentu nie zwrócili uwagę na ten przycisk, jeśli na stronie był inny CTA.
Specjaliści nie polecają dodawanie oddzielnego pola do wprowadzenia kodu promocyjnego (kuponu). Większość użytkowników zaczyna wyszukiwać kod i nie wraca do witryny. Możesz po prostu dodać pytanie (“czy posiadasz kupon rabatowy?”) z aktywnym linkiem i wyskakującym okienkiem do wpisywania kodu.
Powiązane artykuły
Jak wybrać wykonawcę SEO i PPC: zatrudnić agencję lub stworzyć własny zespół
Chcę podzielić się tym, co Netpeak wymyślił przez lata w SEO i PPC.
Historia sukcesu Amrity: przychody wzrosły o 172,72%, liczba sesji wzrosła o 96,05%
Promocja monobrandu: cechy, trudności, pułapki.
Secunda Success Story: Jak uzyskać 400% ROI kampanii za pomocą ukierunkowanych reklam na Facebooku
Format reklamy Instant Experience z połączonym katalogiem produktów i nie tylko.